Introduction
This is Part 2 of a 3-part blog series inspired by my recent presentations at the Power User Groups in Manchester, Bristol, and the London Business Analytics User Group.
Each part explores 5 key items to ensure your reports deliver actionable insights and are embraced by end users. If you have not already read Part 1, I highly recommend starting there as it covers the foundational steps, like gathering requirements and truly understanding your audience.
In Part 1, we discussed how often people jump straight into report creation without pausing to think or engage with end users. We highlighted how essential it is to ask the right questions and align with the goals of the organisation before anything else.
Part 2 builds on that foundation. Here, we will focus on the design and usability of your reports, ensuring they are not just functional but also engaging and intuitive for end users.
So, let us dive into Part 2, where we will explore the next 5 items you need to create reports that truly deliver.
1. Get Approval
Alright, I am adding one more step related to requirement gathering, but trust me, this will help you get closer to reports that deliver. Before moving on to the design or the next phase in project, make sure you provide all the gathered requirements to the end-users. Here are three key actions to take:
First, clean up and share the requirements. Once the requirement-gathering workshops are complete, go through your notes, organise all the key information, and create a clear story that brings the requirements to life. Send this summary to the end-users who participated in the workshops. Workshop fatigue is real, it happens to all of us. There is always a risk of misalignment or miscommunication during these sessions, from either side. Sharing the requirements with end-users gives them a chance to review and identify anything missed or incorrect. Give them at least 2-3 days to reflect and respond.
Second, book a validation meeting. Schedule a 1-hour call to walk through the requirements with the end-users. This is your final chance to catch any mistakes or gaps before moving into the design phase, so make it count. Many times, end-users are too busy to properly review the requirements you send, so this call ensures nothing is overlooked. Use this time to clarify and confirm everything.
Lastly, get approval. Make sure the end-users are happy with the requirements and formally agree to them. Too often, I have found myself in situations where everyone nodded along but there was no real approval. Securing sign-off makes people feel accountable, ensuring they dedicate the necessary time to confirm the requirements are accurate. It might sound a bit strict, but it works and I stick to it.
2. Wireframing
With the requirements in hand, it is now time to move on to design or more specifically, wireframing! Let me address this right away… if you think wireframing is a waste of time, money, and effort, you are wrong. Spending time on wireframing actually does the opposite. It saves you from developing something incorrectly, avoiding the need to redo all the development, which costs even more time, money, and effort.
If you nail the requirements and the wireframe, you essentially have the blueprint for success. In fact, you could hand these two artefacts to someone else, and they should be able to develop the report in any reporting tool with ease.
So, why should we wireframe?
- It gives the audience another opportunity to review the dashboard before development starts.
- It prevents rework caused by misunderstanding requirements.
- It can save time and money in the long run.
- It helps uncover any major misunderstandings from the requirements.
An additional benefit I have found with wireframing is helping audiences who are used to tabular reporting but not visual dashboards. Wireframing allows them to see what the delivered report will look like, helping to better align the final product with their expectations and requirements. This should be a serious consideration for those transitioning from more operational/tabular formats.
Below are the phases I go through to create wireframes
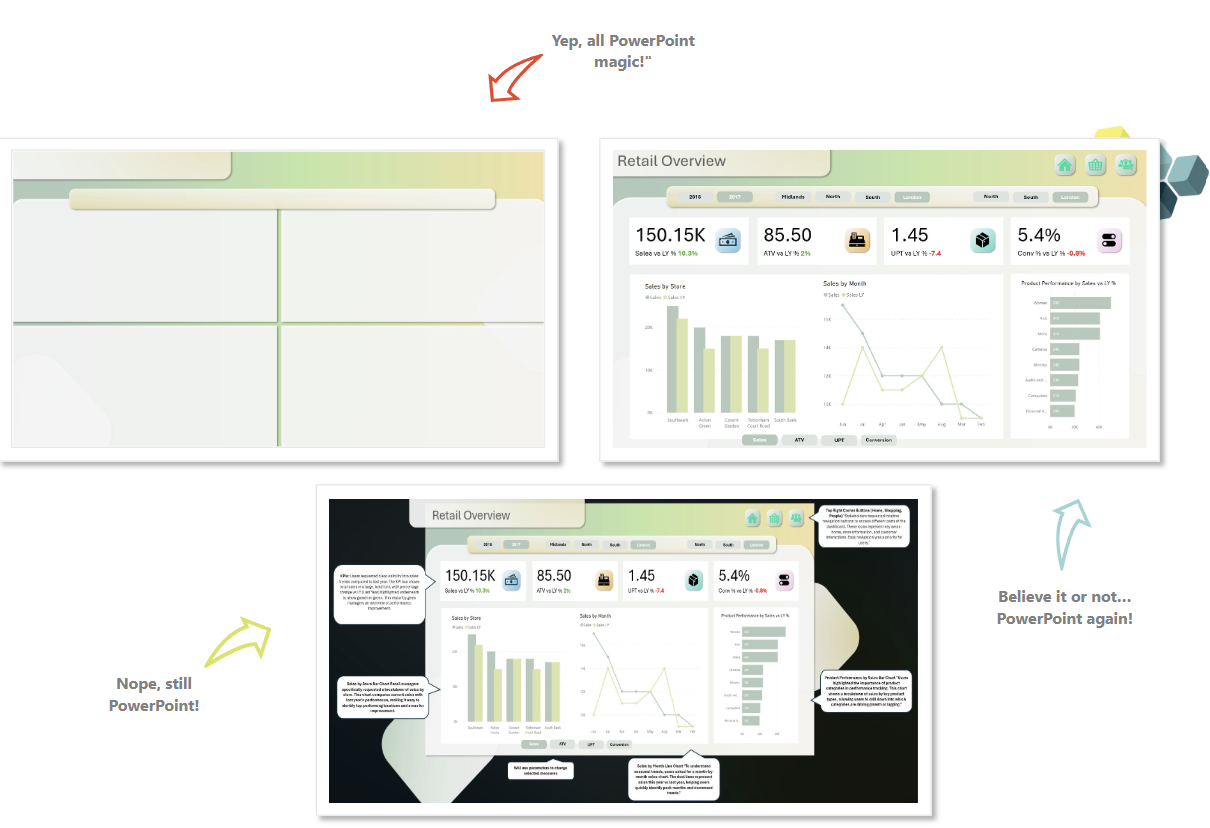
- Start with PowerPoint. I love using PowerPoint for wireframing and creating what is known as template files in Power BI (or the equivalent in other BI tools). I start with a blank PowerPoint slide and design a background image aligned to the organisation’s branding. More on this in the item three.
- Bring the wireframe to life. Use text boxes, shapes, icons, and visuals to create a mock-up that looks like a report but is not. It is all in PowerPoint. Here is a tip… while gathering requirements, ask additional questions to understand example values for core measures and dimensions. Enter these into Excel with dummy manually typed data, ingest them into the BI tool, create visuals, and copy snippets into PowerPoint.
- Annotate thoroughly. Always send out the wireframe with strong annotation boxes. This is not just about saying, “Click here, and the filter panel will expand.” The annotations should bring the story collected during the requirement-gathering phase to life. This ensures end-users can clearly see how their input is reflected and understand how the information will come together in the final report.

By the way, some may not have the time to follow the full process above, and that is perfectly fine. In PowerPoint, you can also create a simpler wireframe like the example shown below. Just make sure to add annotation boxes before sending it to the end-users for approval. This ensures clarity and alignment, even with a more basic approach.

Lastly, a common question I get is, why PowerPoint? Why not use other tools like Figma, Balsamiq, or Moqups? Well, I have tried them all, and they are fantastic! However, I stick to PowerPoint for a simple reason… everyone knows it.
Also, when it comes to creating template files, they often need to be maintained by individuals who may not have experience with advanced graphic or wireframing tools. Almost everyone, however, has used PowerPoint, making it a more accessible and practical choice.
3. Template & Themes
If we want our reports to deliver, they need to do more than just meet requirements. They also need to look good, feel cohesive, and align with the organisation's branding.
Let me tell you now, you cannot choose between nailing the requirements or making a report look great - both are critical.
Why should our reports look good?
- First impressions matter. People judge the solution at first glance, and you want them to feel impressed.
- It boosts usage. A well-designed report invites users to engage with it.
- If unattractive/confusing, no one will use it. Might have insights, but if design puts people off, it’s all for nothing.
- People love well-designed solution. A polished design makes the experience enjoyable and keeps users coming back.
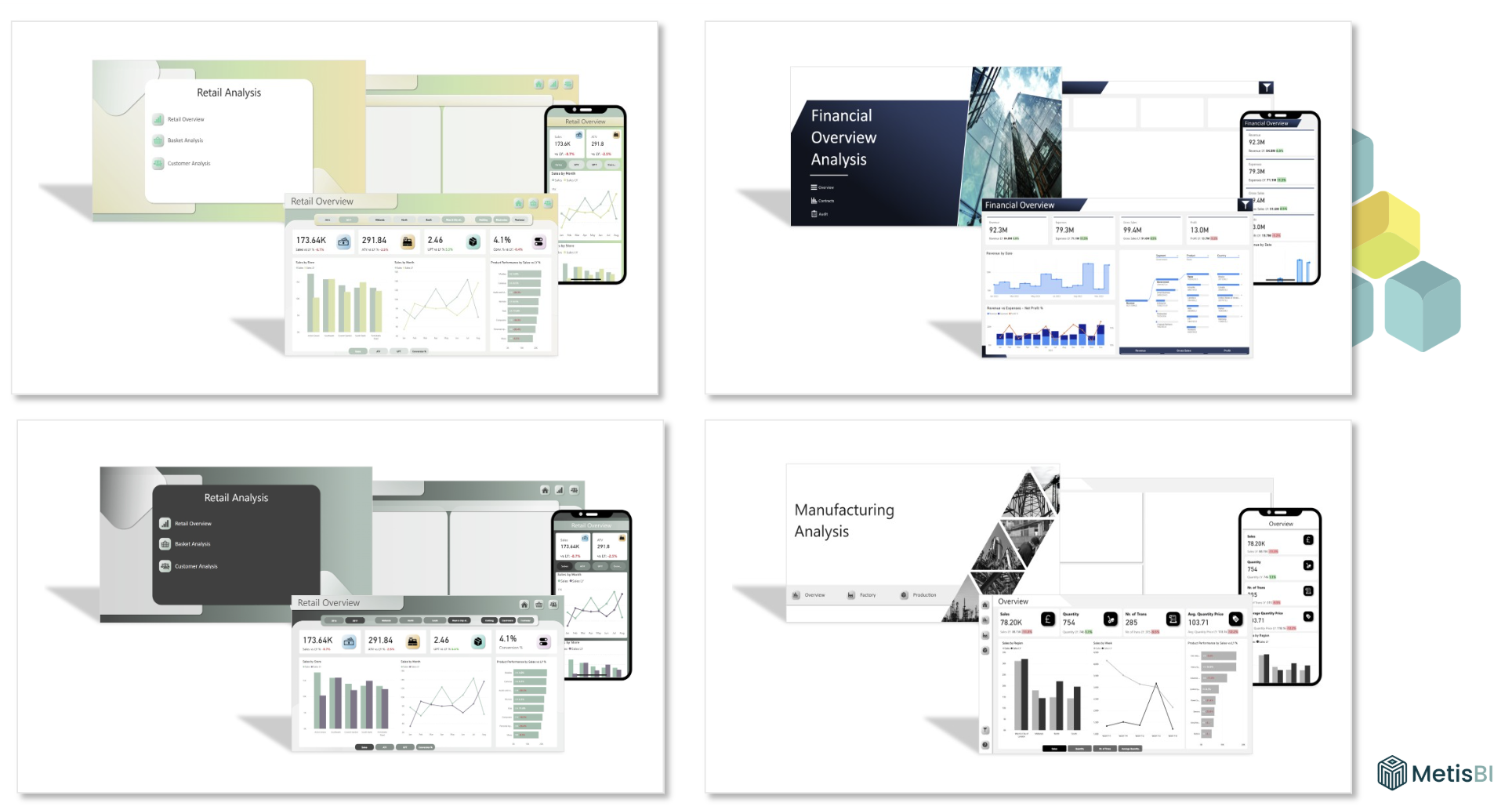
The below does some have focus on Power BI as it was developed for it, although this entire blog series is tool-agnostic. The same concepts can be applied to any BI platform you are using. So, I know you might have come across templates and themes like these online - sometimes even for sale. Let me walk you through the process I follow to design and build reports that stand out.
By the way, all the below are FREE to download from out website, and they all come with instructions on how to use. Just visit: Free Power BI Resources | Templates, Infographics & Solutions | Metis BI.

A. Start with Brand Guidelines:
Always begin by asking for the brand guidelines from your client or organisation. These typically include fonts, colour palettes, icons, and any other design elements that reflect brand identity. What if they do not have brand guidelines? No problem! Dive into their website. Look at the fonts they use, scrape their colours, pull out icons, illustrations or images, and build a feel for their brand that you can apply to your report.
B. Use PowerPoint as Your Tool:
Once you have the brand guidelines, it is time to open a design tool. While many prefer Figma, Affinity Designer, and other tools, PowerPoint remains my go-to tool. Why? For the same reason I explained in the previous section, PowerPoint is simple and user-friendly for all, making it easy for them to tweak designs in the future. Also, you can create everything from stunning backgrounds to wireframes right in PowerPoint. While Figma and similar tools have their strengths, PowerPoint allows me to create designs that are accessible to everyone involved. You would be amazed at what PowerPoint can achieve.
C. Adjust the Canvas:
Tailor the canvas size based on the requirements of the report. While I generally prefer the default size (it prevents overloading the canvas with too much information), there are times when adjusting the canvas size is necessary to better fit the solution. My rule is this… just make sure you don’t change the canvas size to the point users need to stick their face into the screen to read or you have long scroll bars.
D. Leverage Tools: Here are a few designer tools I regularly use to elevate my reports:
- Canva: Great for removing image backgrounds, generating colour palettes, and exploring colour combinations.
- Dribbble & PowerPoint Designer: Perfect for creative inspiration and ideas to enhance your report design.
- Flaticon & PowerPoint Icons: While I use PowerPoint for most icons, Flaticon is great for bespoke icon options. I also save icons in multiple colours for effects like hover and press.
- Affinity Designer: Excellent for exporting high-quality SVGs and editing vector graphics, especially for spatial or complex visualisations.
E. Export Your Work:
I typically export all my images as SVG files for the best quality. However, for background images especially for mobile reports, I stick to PNG.
4. Home Page
When I think of a home page in a report, I see it as similar to the hero section of a website. What is the purpose of a hero section? To quickly communicate what they do and how they can help - that’s it! In less than five seconds, you should immediately know what the company is about and how they provide value. This is exactly what I believe the home page of a report should offer, but with a bit more context and information.
Why should our reports have a home page?
- Instantly communicates the purpose and overall objective of the report.
- Reduces basic questions to the report owner or core reporting team.
- Facilitates quick navigation to key sections.
- Provides essential information, such as definitions, tips, or explanations.
- Supports future users by helping them understand the report’s purpose.
- Gives important context before users dive into the report.
- Links to internal resources, such as an organisation's internal Power BI community portal (highly recommended).
When designing a home page, think about the audience you now understand after your requirement-gathering phase. Please read Part 1 of this blog for more details. Ask yourself, “What would be most helpful for this group of end-users to see before they access the report?” Put yourself in their shoes, this exercise will help you identify what belongs on the home page and ensure it aligns with their needs.
Below is an example of a home page for a financial firm. It incorporates an interactive experience with clickable buttons, almost mimicking a carousel feature. It includes items such as the purpose of the report, core questions answered, primary audience, definitions, and much more.
5. Guided Learning Experience
To wrap up part 2 of this blog series, I want to discuss something I have been doing for over 6 years now and I call the guided learning experience. In one form or another, I always include this approach in my reports, and it consistently helps users get the most out of their experience.
What is a Guided Learning Experience?
A guided learning experience is an interactive, on-screen walkthrough that helps end-users navigate a report while understanding its key features and insights. Unlike static guides or documentation, this approach delivers tailored, in-context guidance directly within the report, making it easier for users to engage and learn.
For those of us working with Power BI, this can be achieved using Power BI bookmarks. By leveraging bookmarks, you can create a step-by-step walkthrough that highlights the most critical features and insights, ensuring users can explore the report with clarity and confidence. This is especially effective for reducing confusion and improving adoption rates.
What are the benefits of a Guided Learning Experience?
- Reduces time to learn and drives better adoption.
- Highlights key insights or actions users need to take.
- Creates an intuitive, user-friendly experience that boosts confidence and satisfaction.
Ultimately, a guided learning experience helps users unlock the full value of your reports without feeling overwhelmed. It is a simple but powerful addition that ensures your reports truly deliver.
I promise to release a video soon detailing exactly how to create such experiences. In the meantime, below is a short video that showcases guided learning.
Summary
There you have it! We have now covered five additional items to ensure you are on the right path to creating reports that deliver. You may have noticed that these points lean more towards design, look, feel, and user experience.
In part 1 of this blog series, we focused on requirement gathering, which I highly recommend reading. It is often the most neglected step, despite being one of the most critical.
In the final part of this 3-part series, we will dive into five more actionable items to help you craft reports that truly deliver. Stay tuned!
BONUS: Let’s Take This Further!
1. Let’s Chat! Not sure if your reports are truly delivering value? Let’s find out together. Book a no-commitment call with me, and we’ll discuss where you’re at, what challenges you’re facing, and how we can ensure your reports deliver actionable insights. 👉 Book your free call here.
2. Don’t Wait—Get Ahead! If you’re eager to dive into more tips and insights, why wait? Part 3 of this blog series will drop on our website before anywhere else, along with other insightful blogs and free downloadable resources designed to elevate your reporting game. Head over now to get a sneak peek and explore all the tools we’ve made available for you. 👉 Visit our Website here.
.png)




.avif)
